Some updates.
I am working on tiny pixel fiddly bits, and there isn't a lot of change going on - mostly working within the constraints I set for myself. But, I figure I could post something about why this is so fiddly.
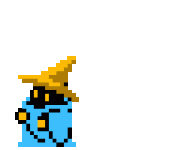
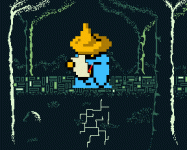
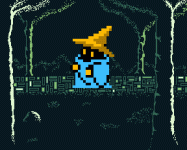
Here are two scenes, double sized. The first is Black Mage (BM from here on down) just after teleporting into the scene at large. This is full blown, NES color scheme BM. The second is BM just after he's teleported in during the tetris waterfall/loop. That guy is using the Game Boy color scheme I've chosen - this isn't the 'true' Game Boy palette, but an approximation used by a few emulators. Same pose, different colors. And obviously different sizes.
NES BM:
Game Boy BM:
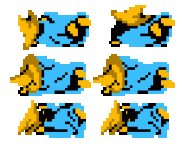
For reference, here are the two images at normal size - see why I post double sized copies most of the time? I think it really, REALLY highlights the differences in size as well.
So, here is a pair of blown up shots, in the editor (Pixquare, which is awesome). NES BM is made up of a bunch of 4px by 4px squares. In effect, each one of the "pixels" that makes up NES BM is 16 actual pixels.
This first shot? The blue square outlines are 8px by 8px.
And zoom in even more, you can see the individual pixels that make up each on of those 8x8 squares.
*As a brief aside, my static Black Mages I draw up? Each "pixel" for those guys are one of these 8px by 8px squares. But not this guy!
Still, even with the slight constrained 4px by 4px base for each "pixel" in BM here? You can get a a LOT of nuance with that much space work with. Like truncating the tops of BM's eyes to make them "angry" or have the eyes slowly blink.
Little NES BM? He's a 1 for 1 duder. Each one of the "pixels" that he's made of are, in fact, just a single pixel:
This means nuance is forgotten, and you end up having to do just dramatic gestures. Slow blink? Nope! Eyes OPEN or CLOSED, that's it. Want some variability in the fingers? Hah! Not when the pixel IS the entire finger.
Comparison shots, zoomed in and zoomed out.
So yeah, working with the small, 1px pixel-base BM is a pain in the butt. But I feel like if I can get nuance out of something so rudimentary? Then getting it out of the larger constructs when I have a greater degree of control and variability should be a lot easier!
And lastly? Color palettes!
NES BM colors versus ALL of the Game Boy colors - BM, the overall background of the scene at large, and the inside of the Game Boy once we zoom out.
Next post or two? I want to go over the tetris loop, and how I'm constructing the next "chapter" of the animation within the confines of that loop.